
In the present world, possessing a website is a part of running an active business. Your website is the place where the users learn, discover, engage and purchase your products or services. It all begins with building your site. To put it in other words, it all starts with web development.
Now, the question arises, what exactly is web development? What is the process of designing a website? These types of all questions will be answered in this article. Stay tuned to clear out the misconceptions that you may possess regarding website development.
Web Development is the process of creating websites on the Internet. The term is relatively vast in its application. You get the option to create a website from the templates available on various websites or you could develop a massive website with multiple original pages. In technical terms, both of these would be considered as websites. The website building has got two parts: Front-end development and back-end development. Though the name sounds similar, the functioning of these is different. Let us take a closer look at the difference between these parts.
Designing a website is very much like to that of a house. On the upper hand, you would want to look at the paintings on the walls, lay the carpets and install countertops. But underneath all these, you will require a strong foundation with all the wires and the pipes that will enable the functioning of your utilities.
Likewise, for a website to function properly, it’ll require two levels – front-end and back-end.
Front-end development deals with surface-level elements. Typically, the things that are visible to you i.e, page format, colour schemes, etcetera. While, Back-end development refers to all the foundation behind-the-scenes i.e., the technical elements of your site. If your site has got an image gallery then, you must store those files somewhere in your database. The back end is the place where you can set up your storage space and the smooth functioning of your website.
Full-stack development refers to the implementation of both the front-end, as well as, the back-end developer in the development of your website.
You may have heard these two terms when researching or discussing your website development. “Web Design” is often used to describe the surface-level or the visual features of a website while “Web Development” deals with the technical elements of a website. If you aspire to know about these two services in detail then, get in touch with our team.
As the website is the heart of all your online and digital marketing campaigns, web development plays a vital role in any and every digital campaign. The paid ads, email campaigns and social media will lead all the users ultimately back to your website.
You should be aware of the major components of web development before diving into the steps that are undergone in the process of web development. We’ll also shed light on the different types of web development processes later in this article.
When you’re into the web development, you’re creating a website but, what does that mean exactly? The finest way to answer this question is to simply go through some terminologies. A website is a file stored on a server, which contains multiple websites. These servers are connected through the Internet. You will use a browser whenever you visit a website.
A special program will be designed to load and display the websites on your screens from the servers associated with the site. Sometimes, these browsers are also known as the clients. These things can come in handy in learning about web development as most of the processing centers are built around your server and the browser.
When building a website, you have got two primary options on how to do it: Coding from scratch or using a website builder.
When you start to code from scratch, you will develop the entire website from the ground level. If you choose to use a website builder, you will be using a content management system (CMS) to make it from a pre-existing model.
A CMS provides you with the basic building blocks of a website and gives you a chance to put them together without the need to know all the in-depth coding. To put it in another way, the CMS handles the coding in advance for you. All you will have to do is to just arrange all the surface-level or the visual elements.
Though CMS gives you a chance to build a website without needing any know-how about coding, hand-coding will grant you the opportunity to build more customized and personalized websites for your business.
When you would want to build your website, you’ll require to follow a series of particular steps in order to get optimal results. For the succeeding section of our web development overview, here’s a description of the step-by-step process of web development!
The first and foremost thing you should undergo is to lay out a plan before starting the process of developing your website. Take time in figuring out the things on your website and not just put everything on the homepage of your site.
The efficient way to do this is to make a list of your long and short-haul goals. For example, common goals are things such as “granting the permission for users to buy the products on the website” and “spreading knowledge to the users about the products and services that we offer.” Some even have goals like “making the users familiar with the team members and the process that is undergone.”
Also, keep in mind the audience you’re trying to reach with the help of your website. As they’re the ones that will visit your site. You need to think about the aspect of what do you want them to find once they open your website.
You need to keep your target audience and the goals that you have associated with your website at the top of your mind during the process of development.
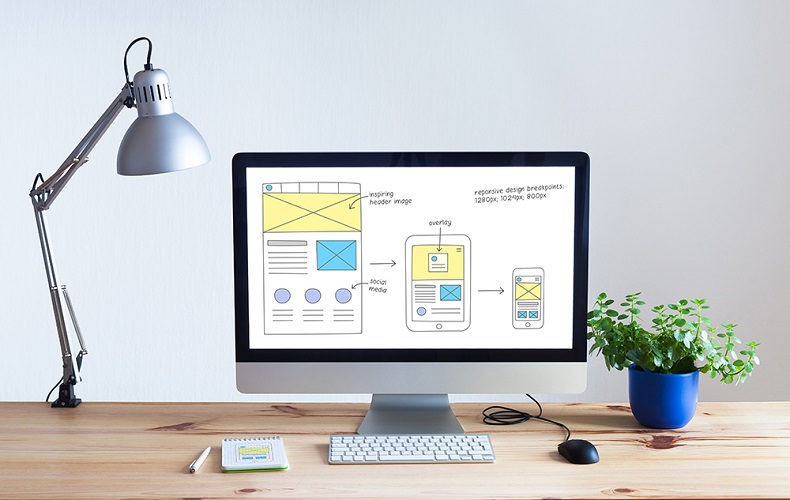
Once you are clear about your generic goals, you can initialize the planning of the actual site layout that you want on your website. The leading way to do this is by creating a sitemap that will help you in understanding the layout of the site and in planning various pages and sections that will be displayed on the website. The sitemap is different from an XML sitemap.
You can create a sitemap on the online medium or you can just use a pen and paper method to do so. You just have to visualize all the pages that you wish to be there on your website and the interconnection and the organization between them.
Your sitemap is the key for you to create an effective setup of the navigation on your website that will allow the users to find their way easily around the site.
Once the two steps are completed, you will be required to register for a domain name. The domain name will be the URL of your website. The simpler the website name, the better. We would suggest using your business name for your domain name if your website is a business website.
You can search on some domain-providing websites like GoDaddy to check whether your domain name is available or not. You may require to adjust and tweak your name to find a domain that is available. You will require to choose a host for your website.
While creating a domain name, you should try to make it associated with your brand clearly and keep it as short as possible. Longer domain names are tough to remember for the users. If you use a website builder like WordPress, you can register your domain name there as well.
As soon as you get the layout of your website, you can start with the process of coding. As noted previously, you may choose to use a CMS like WordPress to do this process for you. If so, you will have to use some pre-existing building blocks or some templates to build your website, but do keep in mind that your website will not be as unique as it would be if you build your website from scratch.
Whatever you choose to do, don’t use a template and just change the content on the pages. Templates should serve you as a starting point, so you can modify them into something original and new to help you in creating a unique design.
If you decide to use the hand-code method, you’ll be using these three web development tools — HTML, CSS (Cascading Style Sheets) and JavaScript. All these three programs will enable you to create a website out of code, with HTML forming the building blocks of your website and the other two tools that will enhance the basic code of your site.
Once your initial coding is completed, you will want to start to optimize all the other elements of your back-end, which includes the deciding on the location of hosting your site and how it will retrieve and organize the data.
The process of back-end optimization is technical and to be done with utmost precision, but here is a list of a few things that you can expect to do:
Back-end optimization is a very crucial step in the process of development, particularly if the users are able to make purchases on your site. The data they enter has to be stored somewhere in the back end.
Once the building of your back end is completed, you will need to move on to the next step of building the front end of your website. The front end is the part of your website that will be seen by the users whenever they visit your website. The countertops and the wallpaper that you chose will be the house of your website.
If you’re using a CMS then, you will be directly redirected to this step. This step involves choosing the colour schemes along with the elements that will be moving around on the page instead of the need of coding your site. On the other hand, if you code from scratch then, you will be required to build your code first and then move on to add all the elements to your website.
Some of the common front-end elements include:
When you build your website, make your site user-friendly and ensure that you brand yourself visually during this step.
When all the above-listed steps are accomplished, all that’s left to do for you is launch your website! At first, you will want to verify the working of everything on the website by running some tests on it. You can make the website public when you get the surety of the order that wanted on your site. Post that, you can update, redesign and reoptimize your site whenever you want and help your site to rank better in the search results.
Your online presence is your business card in the world of digital marketing.
Seeking help in the development of the website of your business? DS Web Technologies can lend you a hand! With over 16+ years of experience, we’ve become one of the experts when web design is to be dealt with, and we’d love to assist you in driving results for you via the development of your website. Our team possesses the experience of working on an ample amount of projects along with our profound portfolio of the websites that we have built working in the industry.
With our web design and development services, you’ll get assistance with each and every step that is listed in the overview of web development above. You’ll have a dedicated representative for your account who will keep you updated on the process and things that we do for your website so that you are aware of all the happenings in the progress of your website development.
100% Secure. Zero Spam.
9 ways outsourcing your projects can help you during a recession Posted on: January 25, 2023
Helpful Content Update by Google – Everything You Should Know Posted on: August 22, 2022
Why Outsourcing Your Projects To Website Designers During A Recession Is A Smart Move Posted on: January 30, 2023
What should you choose between Adaptive and Responsive Web Design? Posted on: September 6, 2022
Essentials to know about Affiliate Marketing in 2020. Download the eBook for Free